The Digital Marketing Toolkit, Part 1: Web Browsers

Any carpenter knows that a good set of tools is essential for building and repairing. A digital marketer is no different. The only difference is that their tools are not as well-known or easy to use as a hammer or drill. Digital marketers use keyword research tools, web browser extensions, or testing and auditing programs. If you want to succeed, you must become familiar with several web tools to achieve your marketing strategy.
360 PSG is proud to present a new series of blog articles focused on explaining what should be in your digital marketing toolkit. In each article, we will break down how to use each program, why they are important, and how to integrate them into your current digital marketing and SEO plan. If you're interested at all in how digital marketing works, these tools are a great way to get started.
We will first be looking at the web browser. Despite starting out as a way to access websites on the internet, modern web browsers now offer a variety of functions for analyzing websites on the front-end and behind the scenes. Web browsers offer native developer tools and optional browser extensions for digital marketing. In this article, we'll focus on Google Chrome’s developer tools and browser extensions. Other web browsers such as Mozilla Firefox have similar features, so it's still useful for all.
Don’t worry about the amount of tools and features listed here! This is a comprehensive overview of what the web browser can offer a digital marketer. Feel free to skip around the sections as needed. Some features may be more relevant to a given digital marketing strategy than others. You can choose which tools you would like to incorporate.
Developer Tools: The Digital Marketing Swiss Army Knife
Developer tools, known as DevTools in Chrome, allow the user to inspect and debug the HTML, CSS, and JavaScript files of any given website. To open the developer tools menu in Chrome, right-click any element on a page and click “Inspect” from the drop down menu. You can also toggle the interface by pressing Ctrl+Shift+I for Windows and Linux, or Command+Option +I for Mac. Each of the tabs at the top of the interface offers a different way to inspect websites, but only certain features are relevant to digital marketing. We'll be focusing on five of the tabs in particular: Elements, Sources, Network, Audits, and the Device Toolbar.
Elements

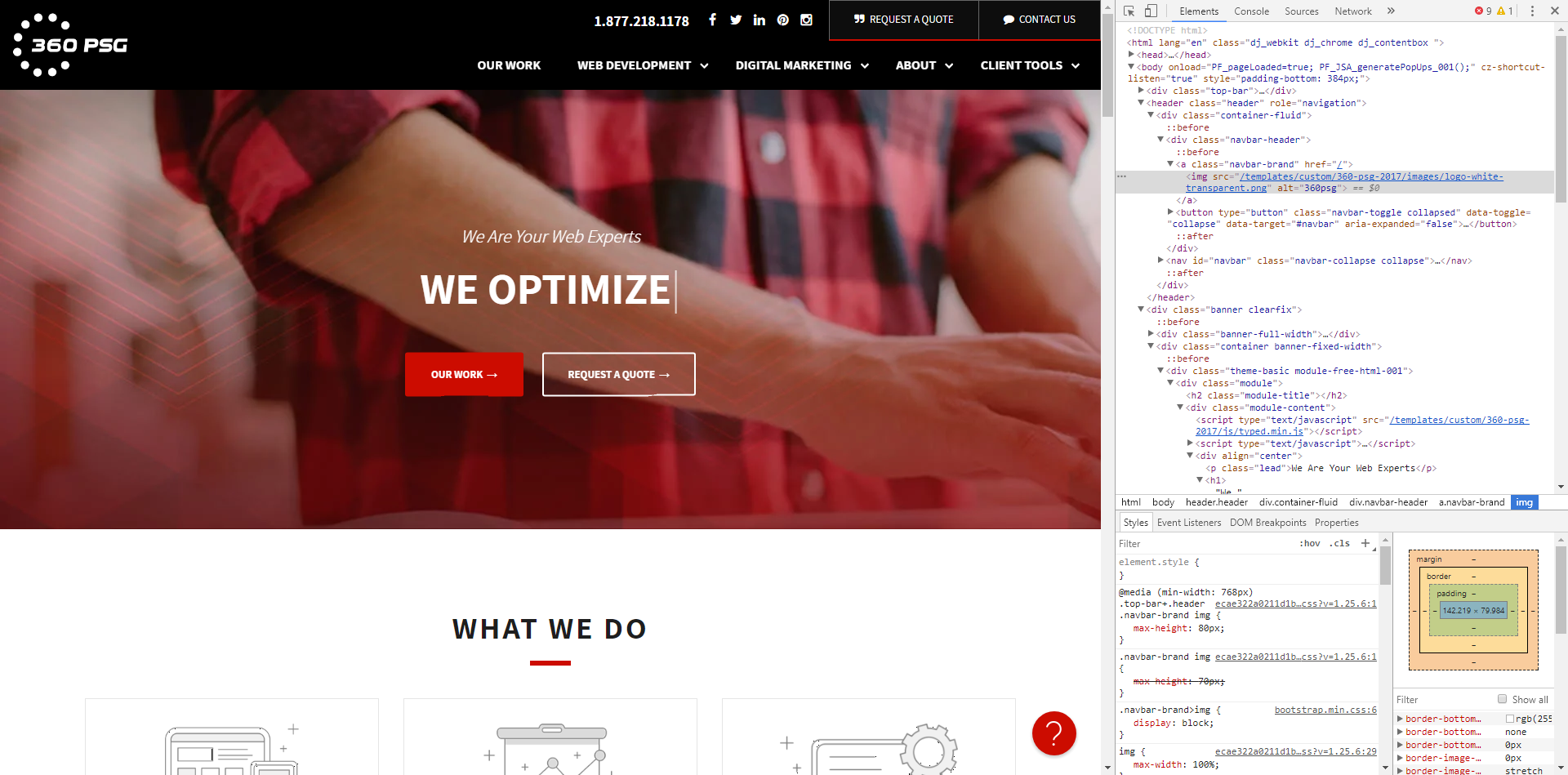
The Elements tab offers the most basic functionality of a developer tools console: inspecting the HTML and CSS that dictate a website’s structure and appearance. From here, a digital marketer can make sure the changes they have made to the website are working. For instance, they can see if tracking scripts are correctly installed on the page. Marketers can see which elements to target for event tracking, or which images are lacking alternative text for universal accessibility. The stylesheets implemented on the website also appear. This allows for precise calculation of the layout down to the pixel. It also provides the ability to see what styles apply to a selected element. Marketers can change the markup and CSS in the developer tools window to see what their changes would look like. Don't worry, this won't save any edits to the website. The Elements tab is one of the best ways for anyone with a browser to get a look at website structure.
Sources
The Elements tab lets a user look at the final compiled HTML and CSS of a website as read by the browser. The Sources tab shows the different resources on the back-end that help to create the final product. This includes JavaScript files, images, XML and JSON data files, multiple HTML and CSS files, and many other types of files.
Digital and SEO marketers are typically more concerned with the file structure itself if they know they need something changed on the back-end. For instance, the Sources tab can help you find a CSS file that only alters the font styles on a page. This is useful if you can’t find those particular rules in the main CSS file for a website.
Most modern websites will “minify” files to save space and load faster. This results in a smaller file, but also a layout without indentation or spacing. Confusing! Yet, if you press the Format button on the bottom labeled with the symbols {}, it will “beautify” the file for you. This makes it easier to read and find what you need.
Network
To reach their target customers, a digital marketer must be available all the time. A website must load as fast as possible, regardless of the connection quality of the customer. Not all potential customers will have a perfect connection. Developer tools offer a great way to test this with the Network tab.
The Network tab allows you to simulate a poor connection and reload a website to track how long it takes to load resources. This includes images and scripts, and render the page. The simplest way to do this is to check the Disable Cache box (to simulate a first-time user). Then, set the connection speed to something slower, such as 3G. Refresh the page to start capturing data. You'll be able to see the file name, size, time it takes to load, and the “waterfall” order in which the files queue and load. This makes it easy to figure out which resources to optimize for site performance on bad connections.
Audits
In Chrome, Google will audit your web page in the Audits tab against 4 criteria:
-
Does this page meet the standard of a Progressive Web App (PWA)? In other words, is it reliable, fast, and engaging?
-
How long does this page take to show content and become usable?
-
Does this page follow best practices for modern web development?
-
Is this page accessible to people with disabilities or impairments?
Each audit will score the web page out of 100 points each. This shows both failed tests, as well as recommendations on how to increase your score. Like the Network tab, these audits help digital marketers track site performance. They also inform them of overlooked aspects, such as missing elements in the
of the HTML. These are essential for improving the standing of your web page from the point of view of search engines.
Device Toolbar
The Device Toolbar, located in the top left corner of the developer tools in Chrome, allows a digital marketer to simulate the appearance of a website on a mobile device or tablet. You can choose from preset device sizes, or customize your own. You can also zoom in and out, or rotate the display to landscape view. This tool ensures good user experience and lets you make sure your customers have easy ways to convert on your mobile website.
Digital Marketing Browser Extensions
While developer tools can be useful, the interface can take some getting used to. The data or information you need isn’t immediately obvious. This is where browser extensions come in. Browser extensions act as their name suggests: they extend the functionality of your browser as third-party tools. These are some recommended examples of the best digital marketing and SEO browser extensions we have come across for Chrome. To add these extensions, follow the links to the Chrome Store and click the “Add to Chrome” button. All these extensions are free to use and helpful for your digital marketing campaign.
SEO Inspection Tools
There are many browser extensions that claim to inspect your webpage to make sure it conforms to best practices for search engine optimization. These extensions provide the most relevant, reliable, and extensive information in a browser extension with regards to SEO best practices.
-
Meta SEO Inspector: Providing a quick summary of what needs to be optimized on a webpage all in one list is what makes this extension necessary for digital marketing. Meta SEO Inspector takes out the guesswork by letting you know exactly where your webpage doesn’t measure up to SEO best practices, as well as online tools you can use to fix those issues.
-
SEO in 1 Click: Although similar to the Meta SEO Inspector, this extension breaks down different essential elements for SEO by category, such as header, images, and links. With a different user interface and a more detailed breakdown of the webpage, this extension is a nice complement to the first.
Official Google Extensions
Google itself offers key browser extensions for Chrome that tie into two of their digital marketing software services, Analytics and Optimize.
-
Google Tag Assistant: If you are using Google tracking scripts on a webpage, this tool will make sure they are implemented properly. It’s straightforward to use and will make sure that you are gathering the data you need. It currently works for such services as Google Analytics, AdWords, DoubleClick, and Tag Manager.
-
Google Optimize Chrome Extension: If you are running a Google Optimize experiment on your website, this extension provides a visual editor that allows you to change the design of your website as part your experiments. Testing different variations of a website against each other is a key way to figure out how to better help your customers and optimize the site for conversions.
MozBar
The MozBar browser extension adds a toolbar to any webpage that provides key web marketing metrics, drawn from Moz’s own industry-trusted digital marketing data. Although limited in the free version, it still provides useful metrics on both pages and search engine results. This includes page and domain authority, spam score, and an SEO analysis of the page. The version with a premium Moz account offers keyword difficulty, page content suggestions for optimization, and more.
Check My Links
It can be frustrating to check through potentially hundreds of links and clickable elements on your website to make sure they all work properly, or at least redirect to a working page. By running Check My Links, you can quickly and easily see which links aren’t working on a page. This tool is especially useful if you update your website, such as adding and deleting pages and links frequently, which could cause formerly working links to break without a redirect.
Keywords Everywhere
Even though it only provides a minor tweak to search engine results pages, the Keywords Everywhere browser extension displays two key metrics for any keyword you search in a search engine: the approximate search volume and estimated cost-per-click. This allows digital marketers to search for keyword variations like a customer would and see relevant metrics at the same time.
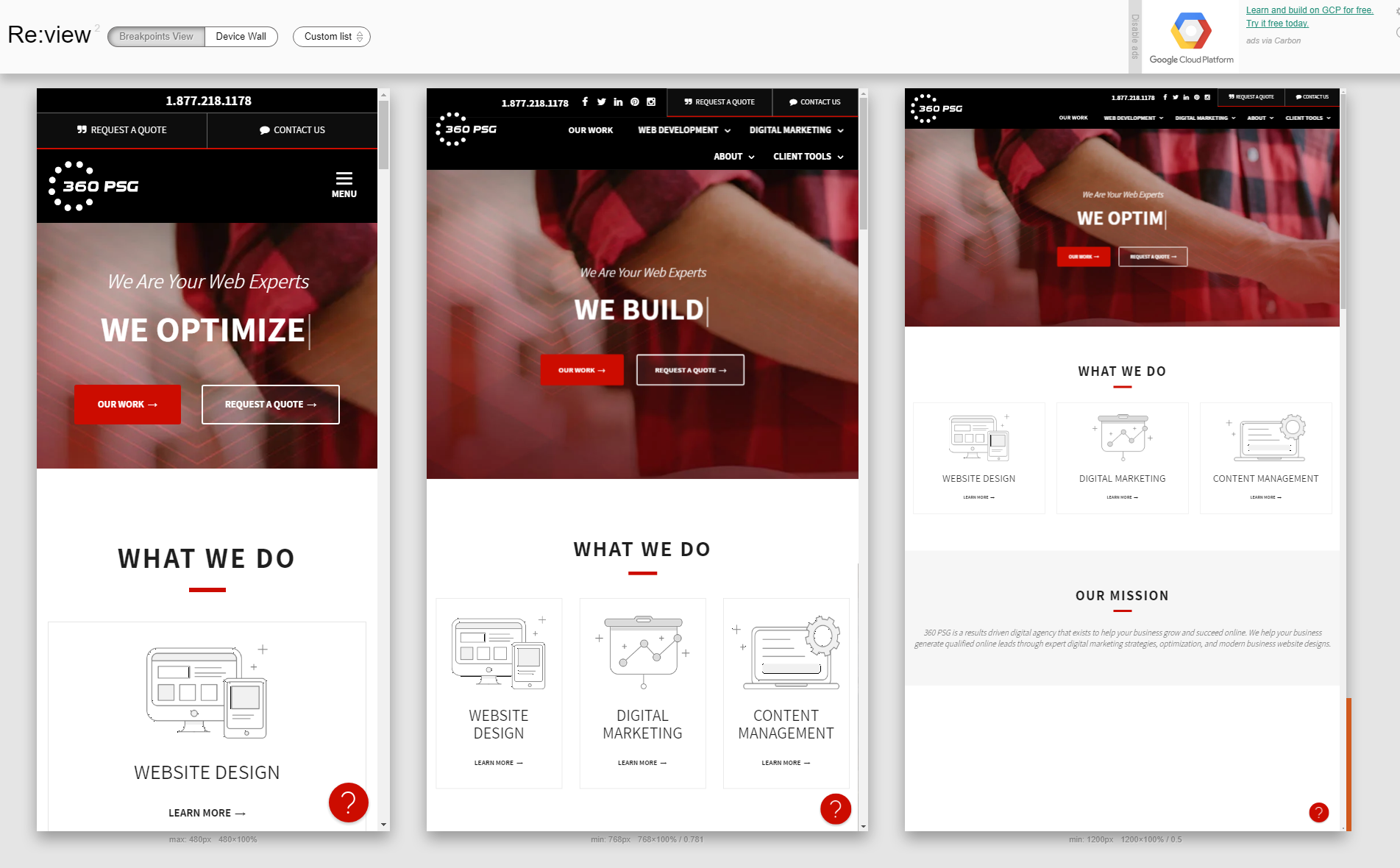
Emmet Re:view

The importance of responsive web design cannot be underestimated for good user experience, and the Emmett Re:view extension allows you to display different device and breakpoint views side-by-side for fast and easy comparison. With support for a variety of iOS and Android devices, it is highly customizable and easy to use.
Awesome Screenshot
Although not specifically related to digital marketing, the Awesome Screenshot extension greatly simplifies a process often used by digital marketers. Whether you need to take a screenshot of a whole website or just one specific element on a page to show someone else, this extension will greatly simplify the process and facilitate communication between users, business owners, and digital marketers.
Let 360 PSG Help You with Your Digital Marketing Strategy
These tools should provide some insight into what digital marketing is about and how there is so much more to optimize websites nowadays. Stay tuned to this series as we add more articles. In Part 2, we will be exploring some of the most well-known digital marketing services out there: Google Analytics, Google Webmaster Tools, and Bing Webmaster Tools. If you would like to know more, 360 PSG has the expertise to help you with your digital marketing and SEO strategy. Get in touch with us today, and we can help you achieve your digital business goals.